반응형
HTML 코드
<div class="col-sm-10">
<label for="zipp_btn" class="form-label">■ 주소 *</label><br/>
<input type="text" class="form-control mb-2" id="zipp_code_id" name="zipp_code" maxlength="10" placeholder="우편번호" style="width: 50%; display: inline;">
<input type="button" id="zipp_btn" class="btn btn-primary" onclick="execDaumPostcode()" value="우편번호 찾기"><br>
<input type="text" class="form-control mb-2" name="user_add1" id="UserAdd1" maxlength="40" placeholder="기본 주소를 입력하세요" required>
<div class="invalid-feedback">주소를 입력해주시기 바랍니다!</div>
<input type="text" class="form-control" name="user_add2" id="UserAdd2" maxlength="40" placeholder="상세 주소를 입력하세요">
</div>

위 HTML 파일 CSS는 부트스트랩을 이용하였습니다.
실제 작성해 주실 때에는 자바스크립트 파일에 ID 값과 Function 명만 맞춰주시면 되고 나머진 구현하시는 방식에 따라 수정하시면 됩니다.
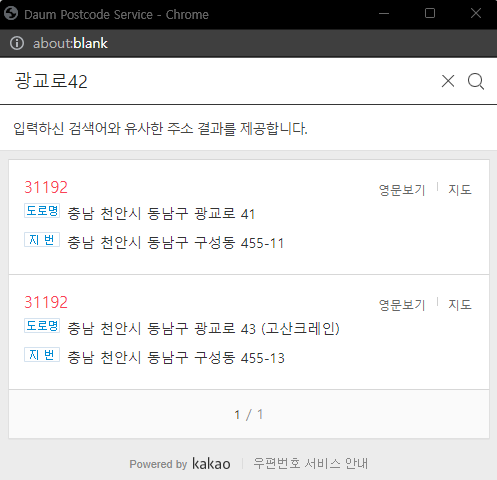
JavaScript 코드
<script src="//t1.daumcdn.net/mapjsapi/bundle/postcode/prod/postcode.v2.js"></script>
<!-- CDN 방식 사용 -->
<script>
function execDaumPostcode() {
new daum.Postcode({
oncomplete: function(data) {
// 팝업을 통한 검색 결과 항목 클릭 시 실행
var addr = ''; // 주소_결과값이 없을 경우 공백
var extraAddr = ''; // 참고항목
//사용자가 선택한 주소 타입에 따라 해당 주소 값을 가져온다.
if (data.userSelectedType === 'R') { // 도로명 주소를 선택
addr = data.roadAddress;
} else { // 지번 주소를 선택
addr = data.jibunAddress;
}
if(data.userSelectedType === 'R'){
if(data.bname !== '' && /[동|로|가]$/g.test(data.bname)){
extraAddr += data.bname;
}
if(data.buildingName !== '' && data.apartment === 'Y'){
extraAddr += (extraAddr !== '' ? ', ' + data.buildingName : data.buildingName);
}
if(extraAddr !== ''){
extraAddr = ' (' + extraAddr + ')';
}
} else {
document.getElementById("UserAdd1").value = '';
}
// 선택된 우편번호와 주소 정보를 input 박스에 넣는다.
document.getElementById('zipp_code_id').value = data.zonecode;
document.getElementById("UserAdd1").value = addr;
document.getElementById("UserAdd1").value += extraAddr;
document.getElementById("UserAdd2").focus(); // 우편번호 + 주소 입력이 완료되었음으로 상세주소로 포커스 이동
}
}).open();
}
</script>


반응형
'Dev > JS' 카테고리의 다른 글
| [JS] 사업자등록번호 조회 API 사용하기 (2) | 2024.04.23 |
|---|---|
| [JS] jQuery CDN 방식으로 최신 버전 가져오기 (0) | 2024.04.22 |
| [JS] 클릭한 라디오버튼 계산하기 (0) | 2023.10.05 |
| [JS] 영문 + 숫자 + 특수문자 정규식(유효성 검사) (0) | 2023.06.15 |